浏览器选型
社区专用浏览器选项规范
# 浏览器选型
# 一些流行控件的浏览器支持范围
# 🖥 支持环境(antd)
- 现代浏览器和 IE9 及以上。
- 支持服务端渲染。
- Electron (opens new window)
 (opens new window) (opens new window)IE / Edge |  (opens new window) (opens new window)Firefox |  (opens new window) (opens new window)Chrome |  (opens new window) (opens new window)Safari |  (opens new window) (opens new window)Opera |  (opens new window) (opens new window)Electron |
|---|---|---|---|---|---|
| IE9, IE10, IE11, Edge | last 2 versions | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
# Browser Support(element)
Modern browsers and Internet Explorer 10+.
# angular/material

# browserslist
Browserslist (基于官方文档翻译) (opens new window)是在不同的前端工具之间共用目标浏览器和 node 版本的配置工具。它的默认配置是> 0.5%, last 2 versions, Firefox ESR, not dead。
相关配置列表 (opens new window)中也存在一些其他配置,比如
since 2015orlast 2 years:自某个时间以来更新的版本(也可以写的更具体since 2015-03或者since 2015-03-10)根据时间点去判断是否适用;> 5%: 基于全球使用率统计而选择的浏览器版本范围。>=,<,<=同样适用。
根据时间和根据范围去做相应控制;
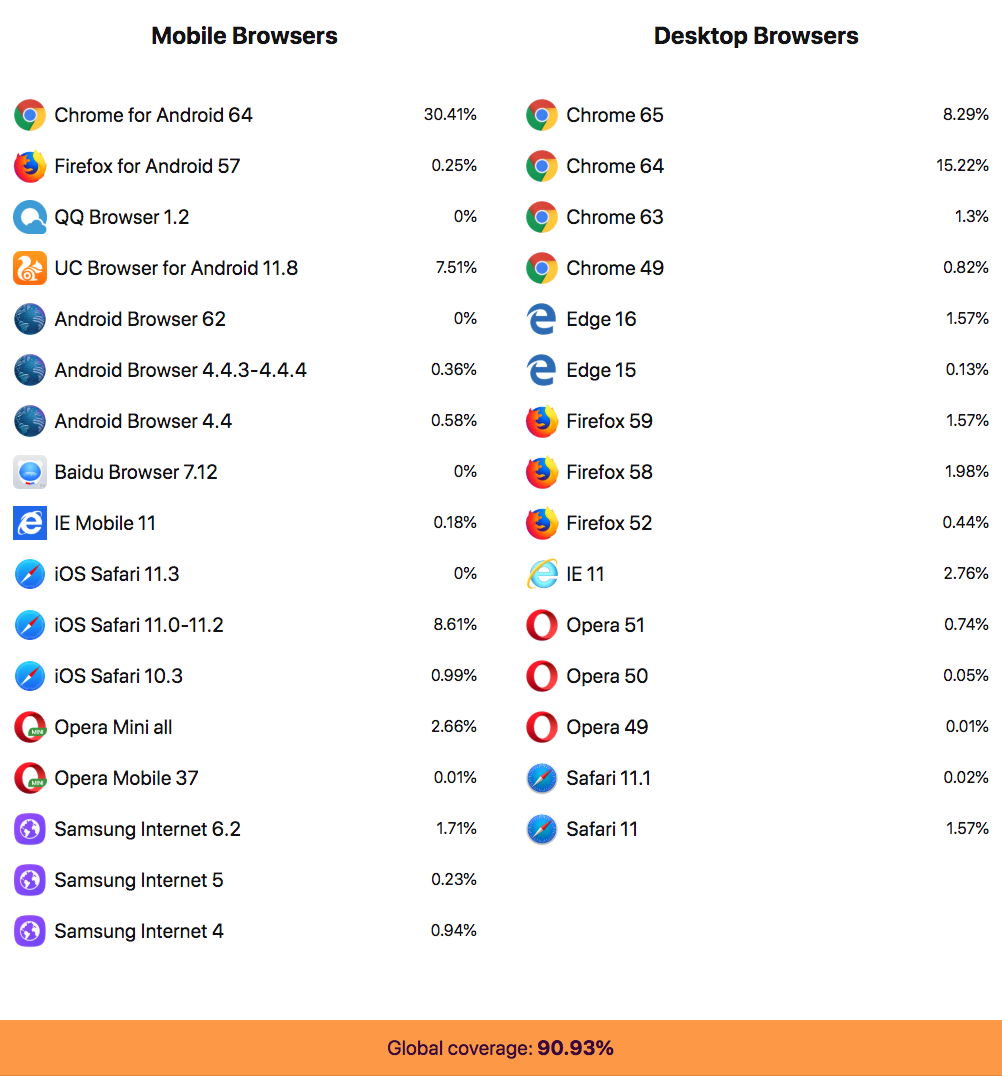
浏览器占有率 (opens new window),我看了下前面 material 的图就是从这里盗的,有变化的是 safari 的 11 和 12 的占有率从之前的 1.57 到现在不到 0.5%这块还是值得关注一下的,如果选择了 last 2 versions 虽然会跟进时代,但也会舍弃一些浏览器;用默认的好处是可以紧跟时代,不用的话可能要每年做更新。
对于以上的一些配置还可以组合(Query Composition (opens new window)),'> .5% or last 2 versions'的形式可以满足版本和人数的限制。这样我们算出来的浏览器版本就是> .5% or last 2 versions (opens new window);
browserslist 的默认配置 > 0.5%, last 2 versions, Firefox ESR, not dead 。刚好也在浏览器占有率的默认标准 (opens new window)之内。
# 开发
// package.json
{
"private": true,
"browserslist": [
"defaults"
]
}
# 参考文献
Browserslist (基于官方文档翻译) (opens new window) > browserslist(官方文档) (opens new window)


